نوشته مزایای طراحی سایت تک صفحه ای و تاثیر آن در سئو اولین بار در وی تک پدیدار شد.
]]>من در این پست میخواهم به مزایای طراحی سایتهای تک صفحه ای بپردازم و در نهایت از دیدگاه سئو اینگونه سایتها را بررسی کنم.

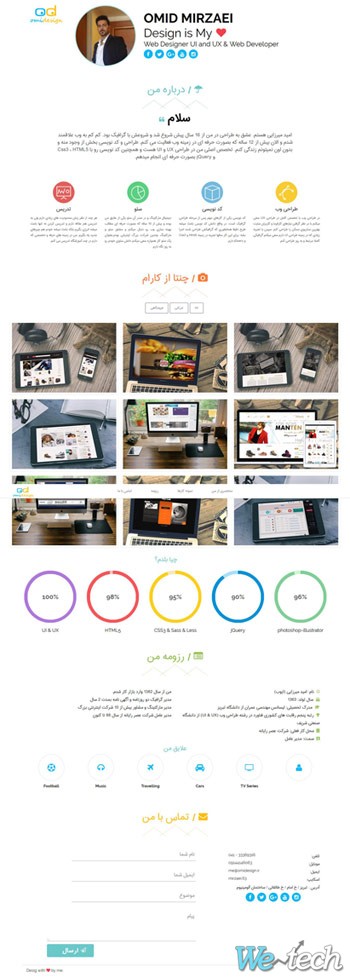
سایت تک صفحه ای در واقع به معنی داشتن یک وب سایت است که فقط از یک صفحه بعنوان صفحه فرود یا landing page استفاده میکند تا تمام اطلاعات مورد نیاز را در اختیار کاربرانش قرار دهد. با کلیک کردن بر روی لینکهای منو در اینگونه سایتها وارد صفحه دیگری نمی شویم و در واقع بدون اسکرول کردن به بخش خاصی از همان صفحه منتقل می شویم. ساخت اینگونه سایتها آسان بوده و همچنین ناوبری در اینگونه سایتها ساده است و فقط نیاز داریم برای چند کلمه این سایتها را بهینه نماییم.
وب سایتهای تک صفحه ای فقط بر روی اطلاعات ضروری تمرکز میکنند و از توضیحات اضافی دوری می کنند و هدف آنها فقط دادن اطلاعات بسیار مهم در مورد محصول یا خدمات است.
مزایا داشتن یک سایت تک صفحه ای چیست؟
– سادگی، شاید مهمترین و بهترین ویژگی است که وبسایت تک صفحه ای برای طرح شما ارائه میدهد. با داشتن فقط یک صفحه شما نیازی به طراحی چندین صفحه مختلف و هدایت کاربران به صفحات متفاوت نیستید.
– معمولا وبسایتهای تک صفحه ای از نظر طراحی و گرافیک کیفیت بالایی دارند و دلیل آن هم این است که چون طراح وب فقط میخواهد یک صفحه طراحی کند و نیازی به طراحی صفحات مختلف ندارد بنابراین وقت زیادی داشته و میتواند با کیفیت بیشتری طراحی را انجام دهد.
– کاربران نیز در اینگونه سایتها جهت یافتن اطلاعات مورد نیاز خود نیازی به درگیر شدن با صفحات مختلف ندارند و به راحتی تمام اطلاعات مورد نیاز را در یک صفحه به دست می آورند (البته به شرطی که طراحی UX نیز به خوبی انجام شده باشد و کاربر به راحتی بتواند به آنچه نیاز دارد دست یابد)
– مدیریت یک وب سایت تک صفحه ای بسیار آسان تر است. همچنین اینگونه سایتها معمولا مطالب کمی دارند ، بنابراین کاربران برای دستیابی به اطلاعات مفید نیازی به اسکرول های زیاد ندارند و استفاده از نوشته ها و تصاویر بزرگ در اینگونه طرحها نیز باعث میشود بتوانیم به راحتی پیام اصلی خود را جلوی چشم کاربر قرار دهیم.
معایت داشتن یک سایت تک صفحه ای چیست؟
– در وبسایتهای تک صفحه ای طولانی بودن سایت و گاه استفاده از تصاویر بزرگ به تعداد زیاد باعث افزایش حجم سایت و کاهش سرعت لود صفحه می شود. این موضوع میتواند تاثیری بدی بر روی کاربران سایت بگذارد. با توجه به گفته های گروه Aberdeen هر یک ثانیه تاخیر در سرعت لود سایت باعث کاهش ۷ درصدی در نرخ تبدیل کاربران میشود.
– نوع طراحی اینگونه وب سایتها بسیار مهم است. از آنجاییکه بایستی فقط در قالب یک صفحه تمامی اطلاعات مورد نیاز کاربر را در اختیارش قرار بدهیم بنابراین اهمیت طراحی بیش از پیش و بویژه اهمیت طراحی تجربه کاربری UX نسبت به سایر نوع طراحی ها بیشتر احساس میشود و در صورتیکه طراح نتواند عناصر و المانهای تاثیر گذار را بصورت اصولی و در جایگاه درست طراحی کند اهداف سایت تامین نخواهد شد.
– از آنجاییکه بخشهای مختلف وب سایتهای تک صفحه ای بصورت استاتیک و با HTML و CSS طراحی میشوند لذا افزودن بخشها یا بلوکهای جدید برای صاحب سایت در صورتیکه اطلاعاتی در این زمینه ها نداشته باشد بسیار سخت خواهد بود. ولی در سایر نوع طراحیها مدیر سایت میتواند به راحتی صفحات دینامیک را به سایت خود اضافه نماید.

تاثیر سئو در سایت های تک صفحه ای
خوب تا اینجا به مزایا و معایت داشتن یک سایت تک صفحه ای اشاره کردیم ولی موضوع مهم دیگری نیز وجود دارد و آن بحث مهم سئو برای اینگونه سایتهاست.
شاید یک وب سایت یک صفحه ای برای هدف ، محصول یا ارائه خدمت شما کاملا مناست باشد ولی پیامدهای سئو و بهینه سازی آن خیلی خوب بنظر نمی رسد.
– علی رغم جمله بالا مورد اول موضوعی است که برای سئوی سایت خوب است نه بد. همانطور که اشاره شد معمولا سایتهای تک صفحه ای طولانی هستند و همچنین دارای تصاویر زیاد بوده و گاها حتی ویدئوهایی نیز دارند. این موضوع از دو جهت برای سئوی سایت خوب است. اول اینکه گوگل امروز به صفحاتیکه دارای تصاویر و ویدئوهای زیاد است علاقه دارد و دوم اینکه کاربری که وارد صفحه شما میشود در صورتیکه بخواهد تمام اطلاعات آن صفحه را مطالعه نماید مدت زمان زیادی را در سایت می ماند و از آنجاییکه time on site خود جزو فاکتورهای سئو می باشد بنابراین این موضوع نیز به نفع سئوی سایت شماست.
– ولی همانطور که در بالا اشاره کردم بدلیل سنگین بودن صفحه اصلی، سرعت لود سایت پایین بوده و از آنجاییکه امروز سرعت لود سایت نیز یکی از فاکتورهای گوگل برای سئو می باشد بنابراین این موضوع برای سئو خوب نیست.
– همانطور که میدانیم گوگل بر ایجاد لینک بیلدینگ داخلی تاکید زیادی دارد و در سایت های یک صفحه ای هیچ لینک داخلی وجود ندارد و لینکهای منو نیز که به بخشهای مختلف همان صفحه میروند، از نظر گوگل بعنوان لیست محسوب میشوند و این برای سئو خوب نیست.
– گوگل همچنین به وب سایتها بر اساس تعداد صفحات ایندکس شده آنها نیز امتیاز میدهد و داشتن صفحات ایندکس شده زیاد برای سئو خوب است ولی در اینگونه سایتها شما هیچ صفحه ایندکس دیگری ندارید. (برای حل این مشکل بهتر است یک وبلاگ در کنار سایت داشته باشید)
نتیجه گیری
با توجه به مقایسه مطالب بالا میتوان دریافت که اگر شما به سئوی سایت زیاد اهمیت میدهید شاید وبسایت تک صفحه ای برای شما مناسب نباشد ولی حتما باید بدانید که در برخی موارد مانند معرفی یک خدمت و یا مثلا یک محصول خاص طراحی وبسایت تک صفحه ای میتواند بهترین گزینه باشد چرا که در صورت داشتن UX خوب میتواند دقیقا در یک صفحه ما را به هدف اصلی خودمان برساند در صورتیکه در سایر نوع طراحیها برای رسیدن به هدف تعیین شده شاید لازم باشد کاربر صفحات مختلفی را طی کند. بنابراین میتوان گفت استفاده از اینگونه طراحی ها بیشتر حالت سلیقه ای و موردی به خود گرفته ولی حتما بهتر است قبل از اقدام به طراحی اینگونه سایتهای تک صفحه ای با یک مشاوره مشورت نمایید.
نوشته مزایای طراحی سایت تک صفحه ای و تاثیر آن در سئو اولین بار در وی تک پدیدار شد.
]]>