آموزش بوت استرپ بصورت ویدیویی – قسمت اول (معرفی و نصب)
[Elite_video_player id=”1″]
مشاهده ویدئو در یوتیوب
مشاهده ویدئو در آپارات
بوت استرپ چیست؟
بوت استرپ یک فریم ورک برای طراحی وب است که در جهت تسهیل کار کدنویسان بوجود آمده است. بوتسترپ یک سری کدهای آماده css و jquery است که که از قبل تولید شده و با اضافه کردن آن فایلها به صفحه خود میتوانیم از امکانات بی نظیر آن استفاده کنیم. بوت استرپ توسط مارک اتو و جاکوب تورنتون و در جهت ایجاد یک چارچوب ظاهری مشخص و یکسان در ابزارهای توییتر طراحی و نوشته شد. در اگوست سال ۲۰۱۱، توییتر Bootstrap را بصورت متن باز و رایگان در اختیار دیگران قرارداد و طولی نکشید که بوت استرپ تبدیل به محبوب ترین فریم ورک طراحی وب شد.
کاربرد بوت استرپ
بوت استرپ از ۳ جهت کاربرد دارد. مهمترین قسمت آن را شاید بتوان ریپانسیو سازی دانست. بوت استرپ از سیستم شبکه ای یا grid استفاده میکند و در واقع هر صفحه را به ۱۲ قسمت تقسیم میکند و هر کدام را col می نامد. بنابراین طراح وب میتواند به هر میزان عرضی که خواست در چاچوب بوت استرپ تعریف نماید. استفاده از بوت استرپ باعث میشود زمان کد نویسی در بخش css بسیار کوتاهتر شود و طراح وب بدون نیاز به درگیری با کدهای @media screen بتواند طرح خود را ریسپانسیو و واکنش گرا نماید.
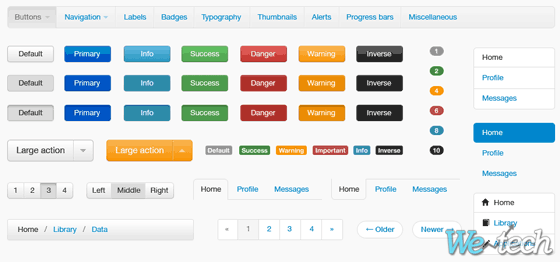
دومین کاربرد بوت استرپ ابزارهای رایگانی است که در css بوت استرپ از قبل تعریف شده اند و شما بدون درگیری جهت کد نویسی به راحتی میتوانید از این ابزارها استفاده کنید. از نمونه این ابزارها میتوان به دکمه ها ، فرم ها ، منوها ، جداول و … اشاره کرد. مثلا شما میتوانید با دادن یک کلاس table یک جدول زیبا ایجاد کنید، چرا که کلاس table از قبل در css بوت استرپ تعریف شده است.

سومین کاربرد بوت استرپ را نیز میتوان توابع جاوا اسکریپتی دانست که از قبل در فایل js بوت استرپ نوشته شده است.
همین توضیحات کوتاه بالا مشخص میکند که چرا بوت استرپ به محبوب ترین فریم ورک طراحی وب تبدیل شده است.
فیلم آموزش ویدیویی بوت استرپ bootstrap
تصمیم گرفتم یک سری فیلم آموزش بوت استرپ تولید کنم. در این سری آموزشی سعی میکنم به زبان ساده و کاملا قابل فهم از ابتدای نصب تا راهنمایی های کامل در زمینه بوت استرپ را انجام دهم. اگر تمایل دارید بوت استرپ را بصورت اصولی و سریع یاد بگیرید حتما این سری آموزشی را با ما همراه باشید.
قسمت اول آموزش بوت استرپ (معرفی و نصب)
در این قسمت از آموزش بوتسترپ بصورت مقدمه ای بر بوتسترپ شروع کرده و در واقع به این پرداختم که بوت استرپ چیست و چگونه میتوان از آن در پروژه هایمان بهره جست.
اینکه بوت استرپ چیست تا حدودی در بالا توضیح دادم ولی جهت نصب آن با ما همراه باشید.
بوت استرپ دارای چند فایل میباشد که ما باید ابتدا آنها را در صفحه وب خود فراخوانی کنیم. یک فالی css و یک فایل js . البته اگر شما در طراحی خود نیازی به جاوا اسکریپت ندارید میتوانید فقط فایل css بوتسترپ را وارد پروژه خود کنید. سایت اصلی بوت استرپ getbootstrap.com است و شما جهت دانلود فایلهای بوت استرپ میتوانید وارد این سایت شده و به قسمت دانلود بروید. ولی مشکلی که وجود دارد این است که ما ایرانیها برای طراحیهای خود نیاز به فایلی داریم که راست به چپ باشد ولی بوت استرپ بصورت پیش فرض برای زبانهای چپ به راست طراحی شده است. بنابراین جهت استفاده در پروژه های فارسی یا RTL نمیتوان از فایلهای اصلی بوت استرپ بهره جست. برای اینکار من یک فایل css بوتسترپ ۳ که بصورت کامل راست به چپ شده است را در پایان این صفحه قرار دادم که با دانلود و وارد کردن فایل css آن در پروژه خود میتوانید از امکانات بوت استرپ استفاده کنید.
<link rel="stylesheet" href="css/bootstrap.rtl.min.css"> <script src="js/bootstrap.min.js"></script>
در این جلسه آموزش bootstrap همچنین به یکی از کلاسهای بوت استرپ پرداخته ایم. <div class="container"> و همچنین کلاس <div class="container-fluid"> . هر المانی که بخواهیم در bootstrap طراحی کنیم بایستی بین یکی از این کلاسها قرار بگیرد. که container قسمتی از صفحه را میگیرد که در عرضهای بالای ۱۲۰۰px این قسمت ۱۱۷۰px میباشد و سمت راست و چپ و صفحه سفید می ماند ولی container-fluid در واقع کل عرض صفحه رو به خود اختصاص میدهد و زمانیکه بخواهیم یک المانی عرض کامل یا full width صفحه را بخود بگیرد از این کلاس استفاده میکنیم.
پایان جلسه اول آموزش بوت استرپ
در این جلسه هدف من صرفا معرفی فریم ورک بوت استرپ بود و همچنین نحوه نصب و استفاده از آن را میخواستم آموزش بدم. در جلسه بعد سعی میکنم به grid ها یا سیستم شبکه ای بوت استرپ بپردازم.
پیشنهاد میکنم جلسه بعدی فیلم آموزش bootstrap را از دست ندهید.
در خبرنامه ارسالی هفتگی توسط ما جدیدترین تکنیکهای طراحی وب و سئو معرفی می شوند. همچنین جهت پر بار بودن خبرنامه ایمیلی سعی می کنم منابع فارسی و انگلیسی جالب در این زمینه ها را نیز معرفی کنم، بسیاری از این منابع در سایت ارائه نمی گردند.